Het belang van digitale toegankelijkheid

Alles over digitale toegankelijkheid
Welkom op onze pagina over digitale toegankelijkheid. Hier ontdek je waarom dit zo belangrijk is, best practices en de richtlijnen. Uiteraard lees je ook welke tools je kunt gebruiken om ervoor te zorgen dat je digitale inhoud voor iedereen toegankelijk is.
Toegankelijkheid is er voor iedereen
Een toegankelijke digitale ervaring zorgt ervoor dat mensen met verschillende beperkingen volledig kunnen deelnemen aan het online leven.
Wettelijke en ethische verplichtingen
Digitale toegankelijkheid is steeds meer een wettelijke vereiste en toont ethische betrokkenheid bij het creëren van een inclusieve samenleving.
Verbetering van de gebruikerservaring
Digitale toegankelijkheid leidt tot een betere gebruikerservaring voor iedereen, wat leidt tot tevredenheid en loyaliteit van gebruikers.
Voordelen van digitale toegankelijkheid
Digitale toegankelijkheid biedt tal van voordelen voor zowel gebruikers als organisaties. Hieronder worden enkele belangrijke voordelen uitgelicht:
- Verbeterde gebruikerservaring voor iedereen
- Vergroting van het bereik en de betrokkenheid van de gebruikers
- Naleving van wet- en regelgeving op het gebied van toegankelijkheid
- Verhoogde zoekmachineoptimalisatie (SEO)
- Reputatieverbetering en positieve merkperceptie
Doelgroep voor digitale toegankelijkheid
Digitale toegankelijkheid is essentieel voor het bereiken van gebruikers met verschillende beperkingen. Hieronder zie je een overzicht van enkele veelvoorkomende beperkingen en het geschatte aantal Nederlanders dat ermee te maken heeft:
| Beperking | Aantal Nederlanders |
|---|---|
| Visuele beperking | 350.000 |
| Auditieve beperking | 1.5 miljoen |
| Mobiele beperking | 2.2 miljoen |
| Cognitieve beperking | 800.000 |
| Motorische beperking | 1.7 miljoen |

Alles over het Drempelvrij Keurmerk
Het Drempelvrij Keurmerk is een certificering die wordt toegekend aan websites die voldoen aan de toegankelijkheidsrichtlijnen, zoals de Web Content Accessibility Guidelines (WCAG) 2.1. Deze richtlijnen zijn opgesteld door het World Wide Web Consortium (W3C) en bevorderen de toegankelijkheid van digitale inhoud voor mensen met beperkingen.
Audit voor het drempel keurmerk
Om het Drempelvrij Keurmerk te behalen, moeten websites worden geauditeerd door erkende audit-instanties. Enkele voorbeelden van deze instanties zijn Stichting Accessibility en Cardan Technobility.

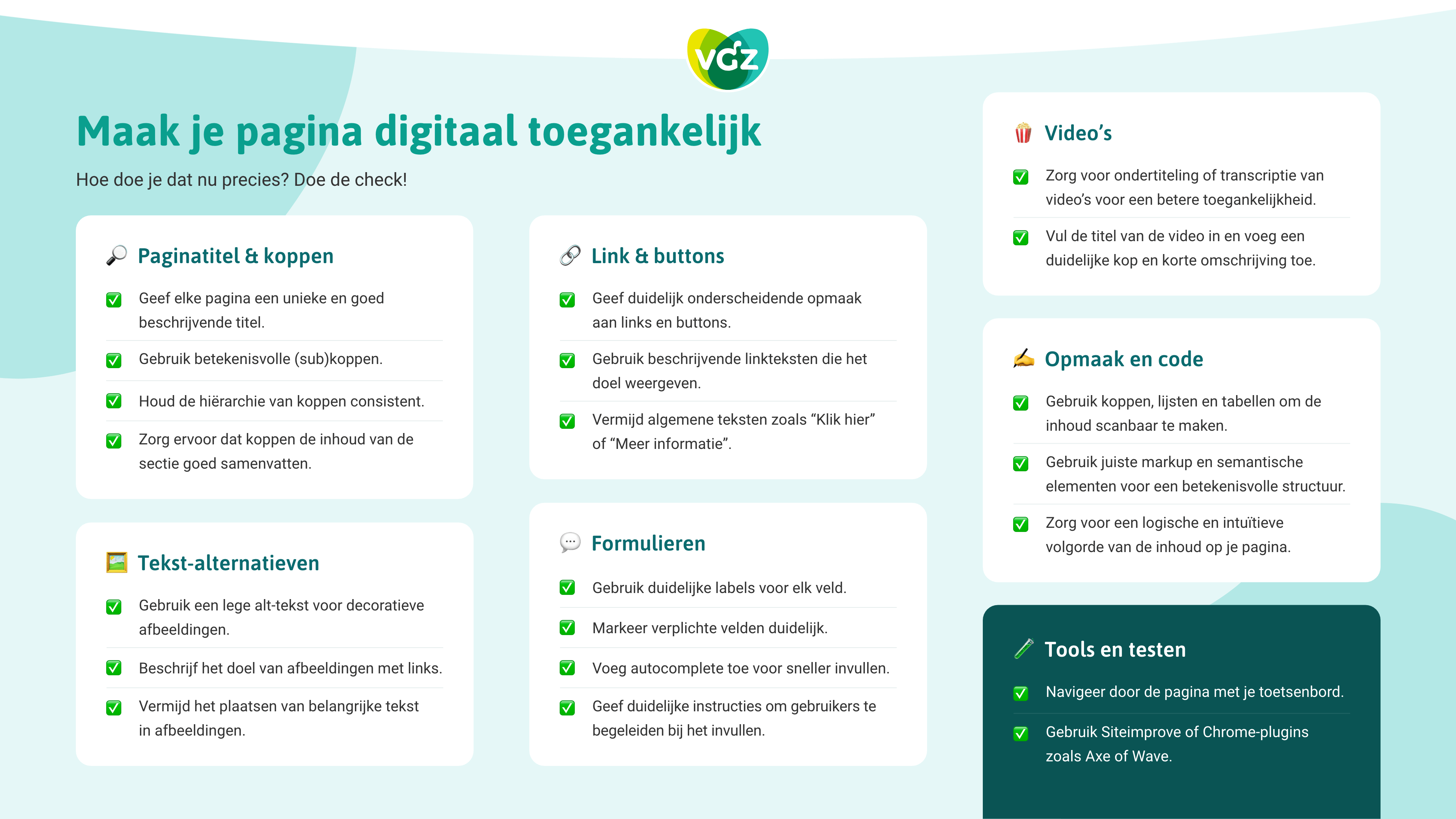
Paginatitel & koppen
- Geef elke pagina een unieke en goed beschrijvende titel.
- Gebruik betekenisvolle (sub)koppen.
- Houd de hiërarchie van koppen consistent.
- Zorg ervoor dat koppen de inhoud van de sectie goed samenvatten.
Tekst-alternatieven
- Gebruik een lege alt-tekst voor decoratieve afbeeldingen.
- Beschrijf het doel van afbeeldingen met links.
- Vermijd het plaatsen van belangrijke tekst in afbeeldingen.
Link & buttons
- Geef duidelijk onderscheidende opmaak aan links en buttons.
- Gebruik beschrijvende linkteksten die het doel weergeven.
- Vermijd algemene teksten zoals 'Klik hier' of 'Meer informatie'.
Formulieren
- Gebruik duidelijke labels voor elk veld.
- Markeer verplichte velden duidelijk.
- Voeg autocomplete toe voor sneller invullen.
- Geef duidelijke instructies om gebruikers te begeleiden bij het invullen.
Video’s
- Zorg voor ondertiteling of transcriptie van video’s voor een betere toegankelijkheid.
- Vul de titel van de video in en voeg een duidelijke kop en korte omschrijving toe.
Opmaak en code
- Gebruik koppen, lijsten en tabellen om de inhoud scanbaar te maken.
- Gebruik juiste markup en semantische elementen voor een betekenisvolle structuur.
- Zorg voor een logische en intuïtieve volgorde van de inhoud op je pagina.
Tools en testen
- Navigeer door de pagina met je toetsenbord.
- Gebruik Siteimprove of Chrome-plugins zoals Axe of Wave.

